Alerts
Guidelines

Alerts communicate a state that affects the entire system, not just a feature or page. It persists over a session and appear without user initiating the action.
Note: Alerts are part of system messaging and are handled internally by Salesforce. Partners building apps that appear within Salesforce shouldn’t use alerts.
Usage

- Visual: Visible
- Voice & Tone: Informational
- Motion: Delicate
- Duration: Permanent
- Audio: Muted
An alert persists over a session and appears without user initiating the action. It communicates system-level messages that are relevant to the user regardless of their place in the application.
An alert can show one of the following states:
- Error: to tell the user that they cannot proceed with their Salesforce experience, e.g. due to an outdated browser.
- Informational: to show admin-related status (e.g. logged in as a user), system maintenance, etc.
- Offline: to inform the user that they are in offline mode.
- Warning: to warn the user of potential issues with their Salesforce experience, e.g. due to an outdated browser.
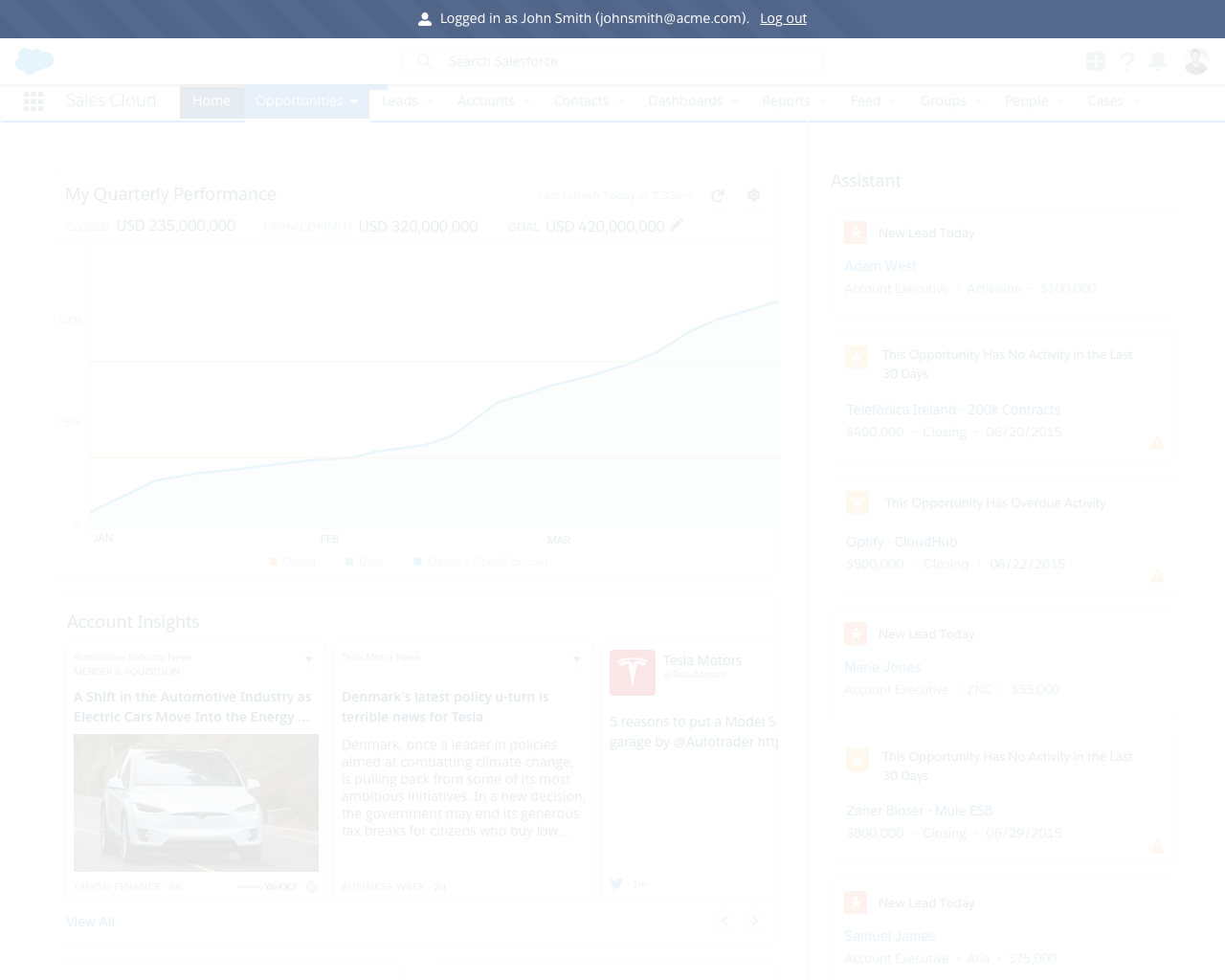
Alerts appear as soon as the user logs in as a full-width strip above the global header. They persist while a user is logged in, and are generally not dismissible. Alerts are dismissible only if they communicate future impact to the system, but has no bearing on the system at the moment, e.g. notifying users of scheduled maintenance.
Alert in Context


Dos and Don’ts
Do
- Do use alerts sparingly.
- Do keep the UI text short. If needed, include a link to let the user take an action or read the message in more details.
Do Not
- Do not use alerts as a feedback mechanism. Look into inline text, popover, toast, or modal instead.
- Do not make alerts dismissible if the message remains relevant to the user while they are logged in.
Variants - Component
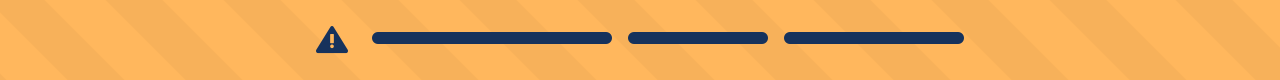
Scheduled Maintenance Notification: Sunday March 15, 8:00 AM–10:00 PST. More information
Logged in as John Smith (johnsmith@acme.com). Log out
Variants - State
Your browser is not supported. Your app will not run. More Information
Logged in as John Smith (johnsmith@acme.com). Log out
You are in offline mode. More information
Your browser is outdated. Your Salesforce experience may be degraded. More information
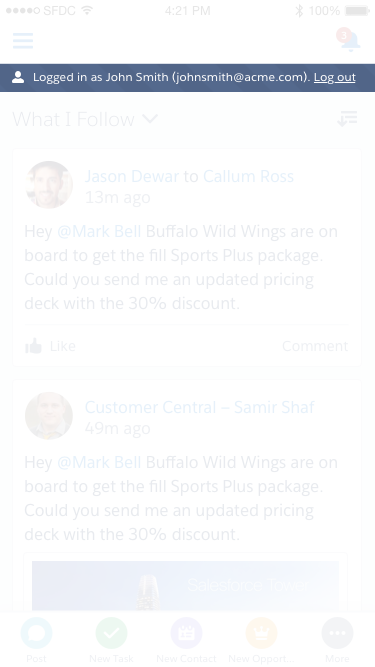
Variants - Screen Size
Scheduled Maintenance Notification: Sunday March 15, 8:00 AM–10:00 PST. More information
- 100% width
- No icon
UI Text
UI text can vary greatly case to case, depending on the context. The guidelines below serve as examples, but you are not limited to them.
| State | Intent | Example |
|---|---|---|
| Informational | Show admin-related status | |
| Warning | Warn user of sub-optimal experience | |
| Error | Tell user that the system will not run properly | |
| Offline | Show offline state | |
| Informational | Inform user of an upcoming maintenance | |
| Error | Inform that the input is not a valid value. |
Recommended Specs
Refer to this code sample for the alert markup.
| Description | Token | Value |
|---|---|---|
| Slide down duration | $duration-slowly | 0.4 seconds |